
In part 1 of this series, I detailed how Behance maintains the CSS for our giant codebase (over 130 pages large!). I shared how we use Sass and Compass to organize, modularize and streamline code, as well as how we keep code consistent. In this part 2, I’m going to focus on the general “care and feeding” of your Sass codebase: how to use your modular Sass to create style guides, other tools to maintain code consistency, and ways to keep your team up-to-date on coding standards and guidelines.
Living Style Guide
As I described in part 1, Behance utilizes partials for every repeatable module, making it easy to include the styles for a component with just one line of Sass. We rely on the mustache template engine to create small blocks of markup that can be imported and reused in other templates (just like Sass partials). Having our styles and markup split into partials not only makes it easy to manage discrete sections of code, but also makes it easier for us to maintain consistency. Since we only have to update code in one place at a time, there is less danger of breaking or forgetting other parts of the site.
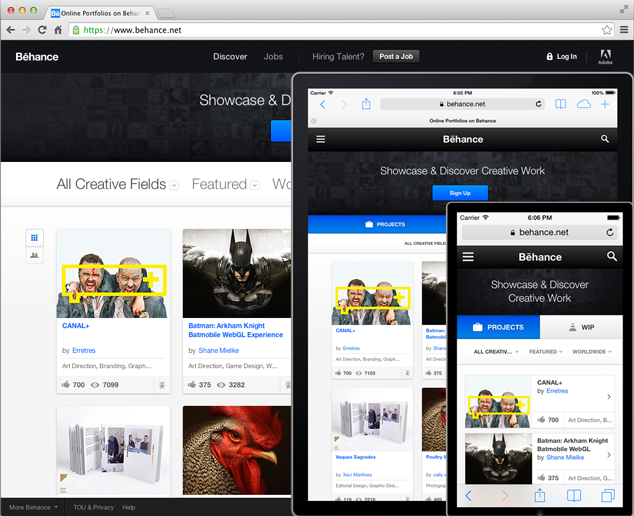
Not only do we use partials to make styling components across the site easy, we also use them to make a living style guide of these components. The style guide serves a purpose for both the designers and the developers by giving us a central place to see what modules already exist and what they look like. The Behance style guide is only available internally, but MailChimp and Starbucks have public ones that are great examples.
Here’s an abbreviated look at the markup and Sass for our styleguide:
styleguide.mustache
<section>
<h1>Buttons</h1>
{{#buttons}}
{{> form/button}}
{{/buttons}}
</section>
<section>
<h1>Inputs</h1>
<h2>Text</h2>
{{#texts}}
{{> form/text}}
{{/texts}}
<h2>Checkboxes</h2>
{{#checkboxes}}
{{> form/checkbox}}
{{/checkboxes}}
</section>
<section>
<h1>Multiple Owners</h1>
{{> components/_multiple-owners}}
</section>
…styleguide.scss
@import '_global/*.scss';
@import 'partials/multiple-owners.scss';
// styleguide-specific styles
section {
margin-bottom: 50px;
}Since the style guide is built using the same exact partials as the rest of the site, any changes made to the individual pieces are reflected immediately in both the front-end of the website and the style guide.
Documentation
Let’s say you joined Behance as a front-end developer today. How would you find out how we write our Sass? If one of our developers were abducted by aliens in the night, how easy would it be for another person to take over an existing feature or pick up where someone else left off? These are things we’ve spent a lot of time considering, since it’s not just our website that grows, but our team as well.
Inline Sass Comments
To reduce the potential for problems, we document everything. We use a documentation style very similar to TomDoc and start every mixin, function and extend with a block of documentation (colloquially, “doc block”) explaining:
- what the following piece of code does
- what arguments it accepts (if any)
- an example for how to use it
We write them all in single-line Sass comments so that they do not get compiled into the generated CSS, allowing us to have documentation without worrying about bloating our code with unnecessary comments.
//
// Prints out the width and height of an element.
//
// $width - String or number representation of the element width
// $height - String or number representation of the element height
// false if it is the same as the width
//
// Examples
// @include size(10px);
// @include size(10px, 30px);
//
@mixin size($width, $height: false) {
width: $width;
height: if($height, $height, $width);
}Having documentation inline in our Sass makes it easy to see at a glance what things do as we’re working with our code. Although we mainly focus on commenting mixins and functions, it can also be very helpful to have doc blocks for classes, extends and anything else!
There are also third-party tools you can use to generate style guides based on comments like these. Knyle Style Sheets (KSS) is a human-readable documentation syntax that uses Ruby to parse these comments and generate a style guide. This makes it easy to show your markup, styles and documentation together in one place. Hologram is a similar tool with a different documentation syntax. No matter what route you go, any documentation is better than none.
GitHub Wiki
We also keep a wiki on GitHub containing information that doesn’t fit into our style guide or inline comments. It contains information about our Sass that might also extend into our PHP or JavaScript, such as:
- how to enable or disable the responsive layout and different site footers
- how to customize the look and feel of various page headers
- If you use Sublime Text, use the Dependents package to easily navigate through Sass @import dependencies for any given file.
Where the style guide is meant to provide a visualization of different components — and inline comments are intended to provide information about how a small piece of code works — the wiki is used as a higher-level utility to provide more robust information about how all the pieces fit together, making it especially useful for new team members to jump into Sass and start using existing components.
Code Consistency
For as much as we are the keepers of consistency for the UI of the website, we are also the keepers of consistency for our code. But what does “code consistency” really mean? It’s all about coding style and, at Behance, we place a high value on code consistency and cleanliness. Coding style encompasses many aspects of writing code, such as:
- how and when to use comments
- how and when to use whitespace
- naming conventions for variables, functions and mixins
- code grouping and organization
The list could go on and on and on. Every programmer has their own natural coding style, formed by any number of factors from how they learned to code originally to the editor they like to code in. But these individual styles are less important than consistency, explains Nicholas Zakas:
“I liken the situation to a group of musicians trying to form a band. Each one comes in believing that their way of doing things is best (their “method” or “process”). The band will struggle so long as everyone is trying to do their own thing. It’s impossible to create good music unless everyone in the band agrees on the tempo, the style and who should take lead during a song. Anyone who has ever heard a high school band perform knows this to be true. Unless everyone is on the same page, you aren’t going to accomplish much.”
We maintain a living wiki in Github of all the coding style standards that our team has agreed on for all of the languages we use (PHP, Sass/CSS, JavaScript and more). Since our standards grow and change over time as we acclimate to new tools, best practices, etc., everyone is a contributor to the coding style guide, and we discuss all changes or additions as a team.
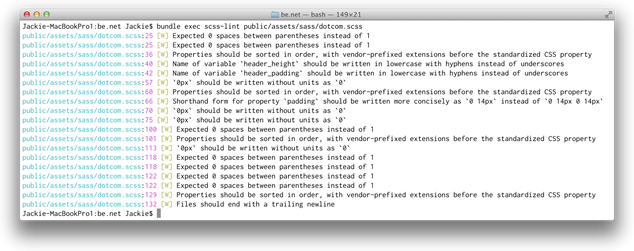
We’ve set up hooks in Github to run scss-lint on any Sass code we push before it can go to master, which runs checks on our coding style (or “lints” it) to make sure the code abides by our standards. There are many other popular linting and code quality tools for other languages (such as JSHint, JSCS and PHPCS — all of which we use. And for “vanilla” CSS, there is CSS Lint.
These tools mean that our pull request reviews — the process by which a team member gets their code into master in Git — are more meaningful, since we can focus on the integrity of the functionality and ideas behind the code, rather than on code style.

Onwards to Scalable Sass!
If you’ve read part 1, you now know how to use Sass to organize and optimize your code using partials, how to utilize powerful Sass and Compass features, and how to create your own custom frameworks. With this part 2, you learned various ways to document and share knowledge of your codebase with other developers, maintain style guides for consistency and transparency, and how to keep code healthy with coding standards and tools. Using these starting points, you and your team can be writing and maintaining healthy code for a big website in no time!
Pitfalls to Avoid
- Don’t over-fragment your code – you should come up with a system that makes your modular components neatly packaged and easy to understand.
- Don’t be afraid to experiment with different documentation styles and tools to find the one that works best for you and your team.
- Don’t put off documenting your code. Why do tomorrow what you can do today?
Things to Do
- Have a set of coding standards that you and your team follow.
- Use linting tools to make sure your code is maintaining code style standards.
- Keep it simple! The more straightforward your code is, the easier it is to understand.
Further Reading
- “SassDoc: A Documentation Tool for Sass”, Sitepoint, 2 July 2014
- Code Guide by @mdo, Mark Otto
- “CodePen’s CSS”, CodePen, 30 July 2014
How do you maintain a style guide for your website?